考虑到seo,使用nuxtjs建立了自己的产品官网,但是在部署上线后出现了问题,用户说我收藏了某个网页,但是后面请求时都跑到首页去了,我仔细看了一下,刷新网页时确实会先闪现首页,后面再跑到指定的页面。
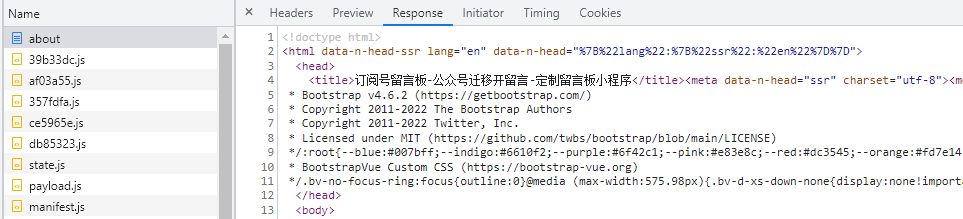
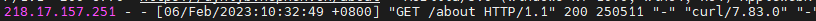
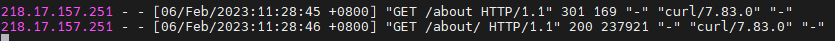
看了下nginx的请求,是请求的/about,但返回的是首页的页面。
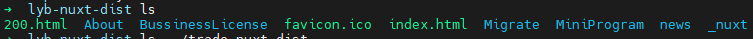
再查了下站点的文件,也没有about文件呀,只有About。
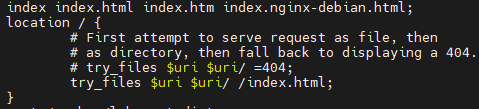
想起来nginx的配置方式,请求不到对应的文件时,会跑到首页去,原因就明确了。
于是我改了文件夹的名字,把大写改为小写,再次请求验证ok。

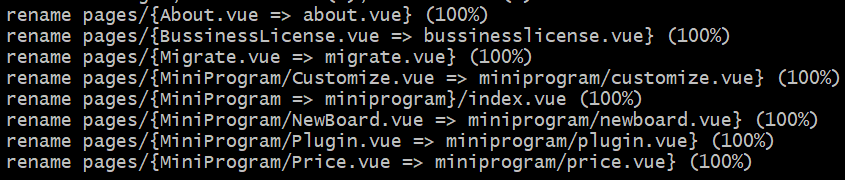
那nuxtjs为什么会生成大写字母开头的文件夹?看了下源码,是因为vue文件命名成了大写,于是我重新把相关的文件名改为小写,再npm run generate生成静态部署文件就好了。
至于说是坑,可能是自己理解的问题,之前以为是不能使用static静态部署,要使用server模式才行,但是我这种小网站不想这么折腾,网上有人说用server模式加nginx反向代理就好了,其实不是这个问题,所以写篇文章记录一下。
贴一下相关的配置。1
2
3
4
5
6
7
8
9
10
11// nuxt.config.js
// npm run generate,再部署dist文件夹
ssr: true,
target: 'static',
// nginx.conf
index index.html index.htm index.nginx-debian.html;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ /index.html;
}
nuxtjs请求其它页面闪首页的坑

欢迎您扫一扫上面的微信公众号,订阅我的博客!
坚持原创技术分享,您的支持将鼓励我继续创作!
- 本文链接: https://www.nephen.cn/posts/13d13e7f/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!
